安装 Ionic
Ionic 应用程序主要是通过 Ionic 命令行 实用程序创建和开发的。Ionic CLI 是首选的安装方法,因为它在整个过程中提供广泛的开发工具和帮助选项。它也是运行应用程序并将其连接到其他服务(例如 Appflow)的主要工具。
使用我们的应用程序向导以可视方式生成 Ionic 项目。选择模板、自定义颜色、应用程序图标和 JavaScript 框架,更快地开始构建。
安装 Ionic CLI
在继续之前,请确保你的计算机已安装 Node.js。请查看 这些说明 以设置 Ionic 环境。
使用 npm 安装 Ionic CLI
npm install -g @ionic/cli
如果之前安装过 Ionic CLI,则需要将其卸载,因为包名称已更改。
$ npm uninstall -g ionic
$ npm install -g @ionic/cli
注意
-g 选项表示全局安装。当包全局安装时,可能会发生 EACCES 权限错误。请考虑设置 npm 以在没有提升权限的情况下全局运行。有关更多信息,请查看 解决权限错误。
启动应用程序
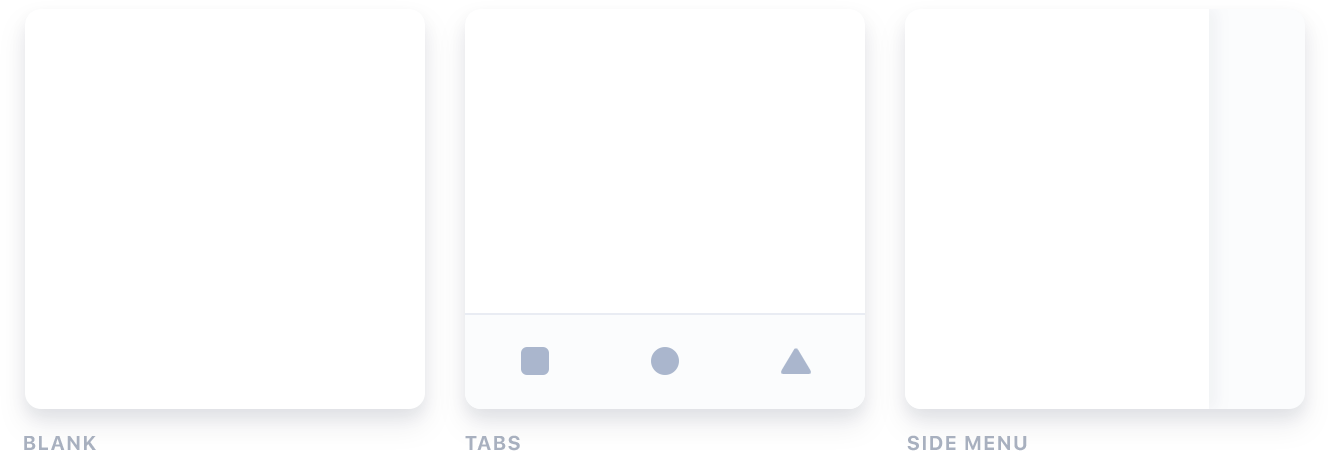
使用预制应用程序模板或空白模板创建 Ionic 应用程序,以从头开始。三个最常见的启动器是 blank 启动器、tabs 启动器和 sidemenu 启动器。使用 ionic start 命令开始。
ionic start

要了解有关启动 Ionic 应用程序的更多信息,请查看 启动指南。
运行应用程序
大多数 Ionic 应用程序开发可以在浏览器中使用 ionic serve 命令完成。
$ cd myApp
$ ionic serve
运行应用程序还有其他几种方法,建议从这种工作流程开始。要开发和测试设备和模拟器上的应用程序,请查看 运行应用程序指南。