部署到 iOS 和 Android
由于我们在项目创建时添加了 Capacitor,因此只有少数步骤才能将 Photo Gallery 应用部署到我们的设备上!请记住,您可以在 此处 找到此应用的完整源代码。
Capacitor 设置
Capacitor 是 Ionic 的官方应用运行时,它使您能够轻松地将 Web 应用部署到 iOS、Android 等原生平台。如果您过去曾使用过 Cordova,请考虑阅读有关差异的更多信息 此处。
如果您仍在终端中运行 ionic serve,请将其取消。完成 Ionic 项目的新构建,修复它报告的任何错误。
ionic build
接下来,创建 iOS 和 Android 项目
$ ionic cap add ios
$ ionic cap add android
项目根目录下会创建 android 和 ios 文件夹。这些是完全独立的原生项目,应被视为 Ionic 应用的一部分(即,将其检入源代码控制,使用其原生工具编辑它们,等等)。
每次执行更新 Web 目录(默认:www)的构建(例如 ionic build)时,都需要将这些更改复制到原生项目中
ionic cap copy
注意:在对原生代码部分进行更新后(例如添加新插件),请使用 sync 命令
ionic cap sync
iOS 部署
要构建 iOS 应用,您需要一台 Mac 电脑。
Capacitor iOS 应用通过 Xcode(Apple 的 iOS/Mac IDE)进行配置和管理,依赖项由 CocoaPods 管理。在将此应用运行在 iOS 设备上之前,需要完成几个步骤。
首先,运行 Capacitor 的 open 命令,这将在 Xcode 中打开原生 iOS 项目
ionic cap open ios
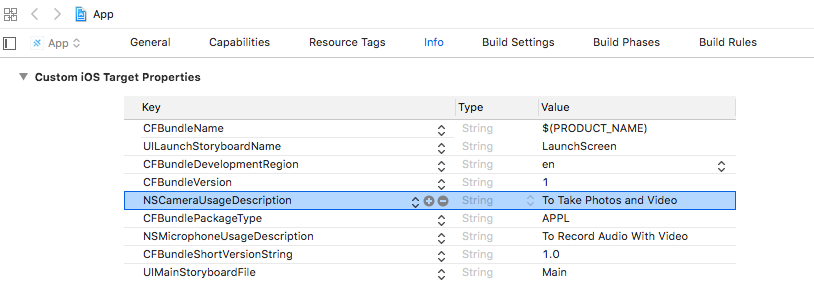
为了使一些原生插件能够正常工作,必须配置用户权限。在我们的照片库应用中,这包括 Camera 插件:iOS 在第一次调用 Camera.getPhoto() 之后会自动显示一个模态对话框,提示用户允许应用使用相机。驱动此操作的权限标记为“隐私 - 相机使用”。要设置它,必须修改 Info.plist 文件(此处有更多详细信息)。要访问它,请单击“信息”,然后展开“自定义 iOS 目标属性”。

Info.plist 中的每个设置都具有一个低级参数名称和一个高级名称。默认情况下,属性列表编辑器会显示高级名称,但切换到显示原始低级名称通常很有用。为此,请在属性列表编辑器中右键单击任意位置,并切换“原始键/值”。
添加 NSCameraUsageDescription 键,并将值设置为描述应用为何需要使用相机的内容,例如“拍照”。当权限提示打开时,该值字段会显示给应用用户。
按照相同步骤添加 Camera 插件所需的另外两个键:NSPhotoLibraryAddUsageDescription 和 NSPhotoLibraryUsageDescription。
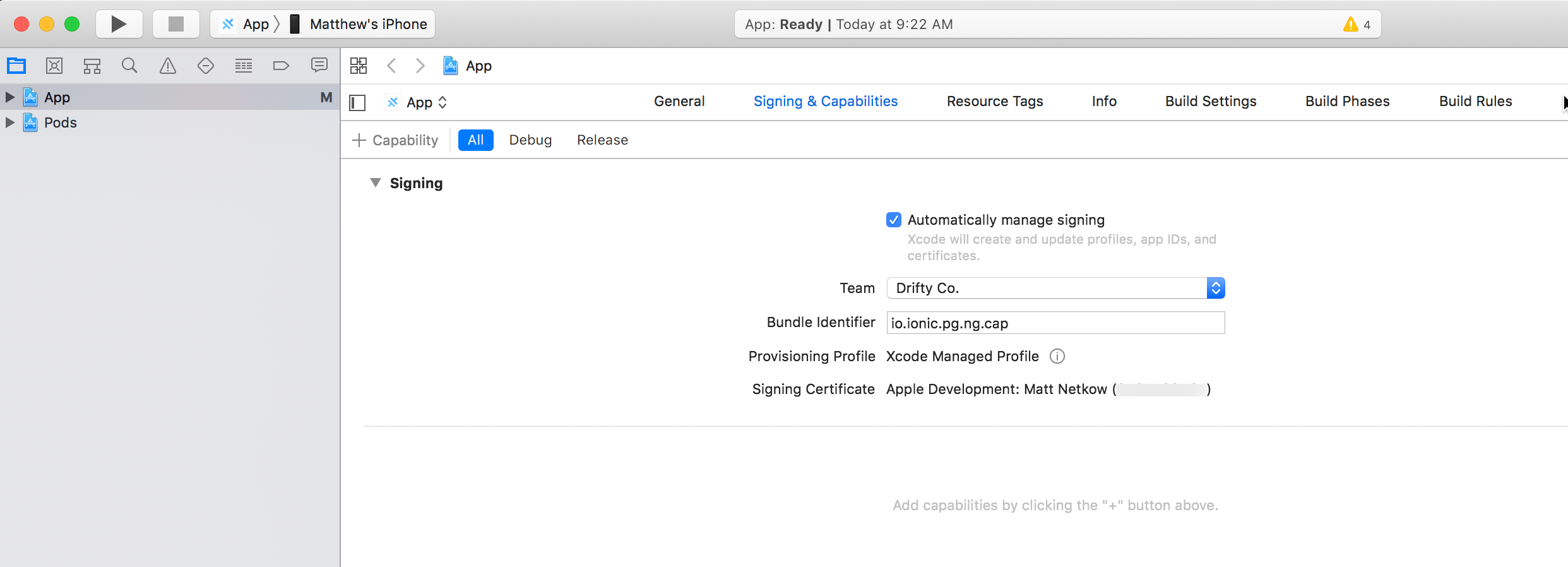
接下来,单击左侧项目导航器中的 App,然后在 签名和功能 部分中,选择您的开发团队。

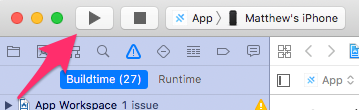
权限到位并选择了开发团队,我们就可以在真实设备上试用该应用了!将 iOS 设备连接到您的 Mac 电脑,选择它(对我来说是 App -> Matthew’s iPhone),然后单击“构建”按钮,以在设备上构建、安装和启动应用

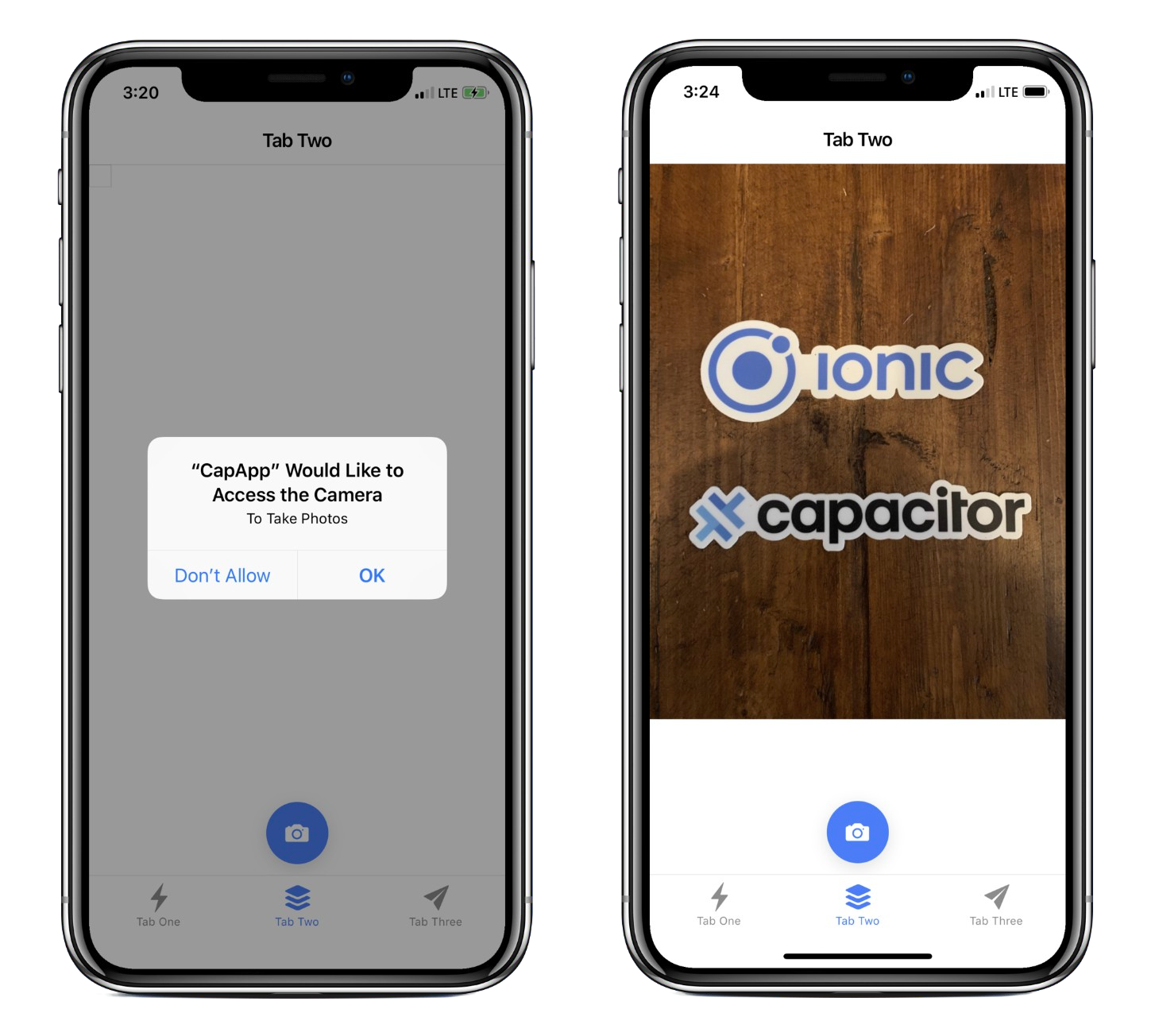
点击照片库选项卡上的相机按钮后,权限提示会显示。点击确定,然后使用相机拍照。之后,照片将显示在应用中!

Android 部署
Capacitor Android 应用通过 Android Studio 进行配置和管理。在将此应用运行在 Android 设备上之前,需要完成几个步骤。
首先,运行 Capacitor 的 open 命令,这将在 Android Studio 中打开原生 Android 项目
ionic cap open android
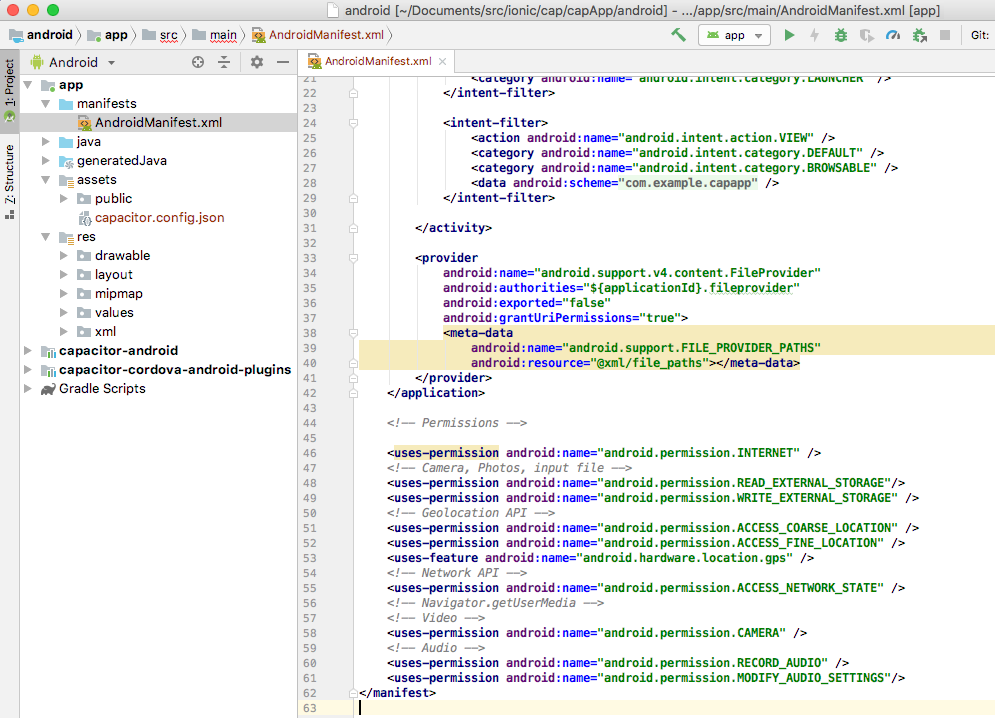
与 iOS 类似,我们必须启用正确的权限才能使用相机。在 AndroidManifest.xml 文件中配置这些权限。Android Studio 有可能自动打开此文件,但如果没有,请在 android/app/src/main/ 下找到它。

滚动到 权限 部分,并确保包含以下条目
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
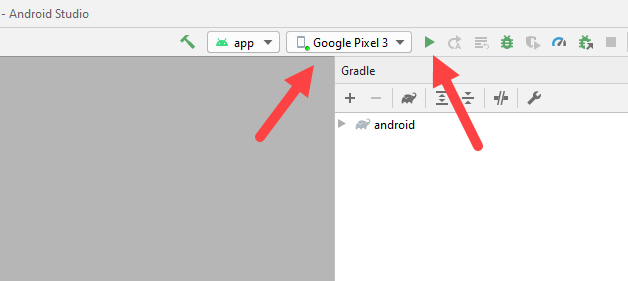
保存该文件。权限到位后,我们就可以在真实设备上试用该应用了!将 Android 设备连接到您的电脑。在 Android Studio 中,单击“运行”按钮,选择连接的 Android 设备,然后单击确定,以在设备上构建、安装和启动应用。

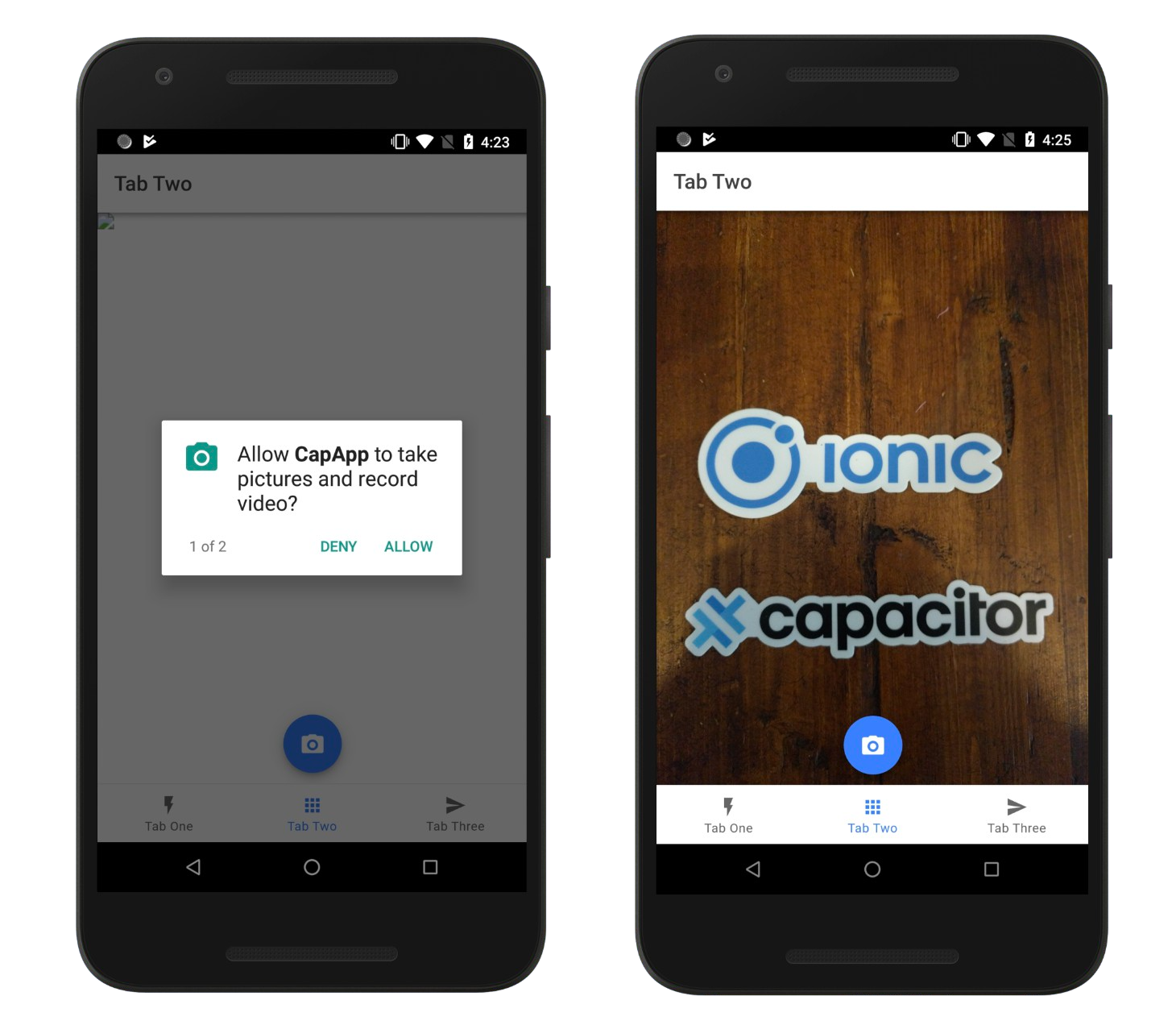
再次点击照片库选项卡上的相机按钮后,应显示权限提示。点击确定,然后使用相机拍照。之后,照片应显示在应用中。

我们的照片库应用刚刚部署到 Android 和 iOS 设备。🎉
在本教程的下一部分中,我们将使用 Ionic CLI 的实时重新加载功能来快速实现照片删除,从而完成我们的照片库功能。