预览
根据您的目标平台和需求,有许多不同的选项来测试原生功能。
- 在 Web 浏览器中本地运行(使用 平台检测 来实现原生功能)
- 部署到 iOS
- 部署到 Android
在 Web 浏览器中本地运行
Ionic 最强大的功能之一是,您的大部分应用开发可以在桌面的浏览器中进行。通过完全访问传统的 Web 开发工具(Chrome/Safari/Firefox 开发者工具),您可以编写代码,然后快速测试/调试它,而无需重新编译或部署到模拟器或设备。
为此,请在项目的目录中从命令行运行 ionic serve
$ ionic serve
> ng run app:serve --host=0.0.0.0 --port=8100
[INFO] Development server running!
Local: https://127.0.0.1:8100
External: http://192.168.1.169:8100
Use Ctrl+C to quit this process
[INFO] Browser window opened to https://127.0.0.1:8100!
在 ionic serve 运行时,继续开发您的应用。当您保存更改时,应用会重新加载并应用这些更改。
如果终端上没有列出外部链接,则运行 ionic serve --external 来生成它。
在实现原生功能时,请使用 平台检测。当您准备在真实设备上进行测试时,请查看 iOS 和 Android 的说明。
模拟移动视窗
每个主要浏览器供应商都包含用于移动模拟的开发者工具。这些工具提供了更改模拟设备类型的能力。
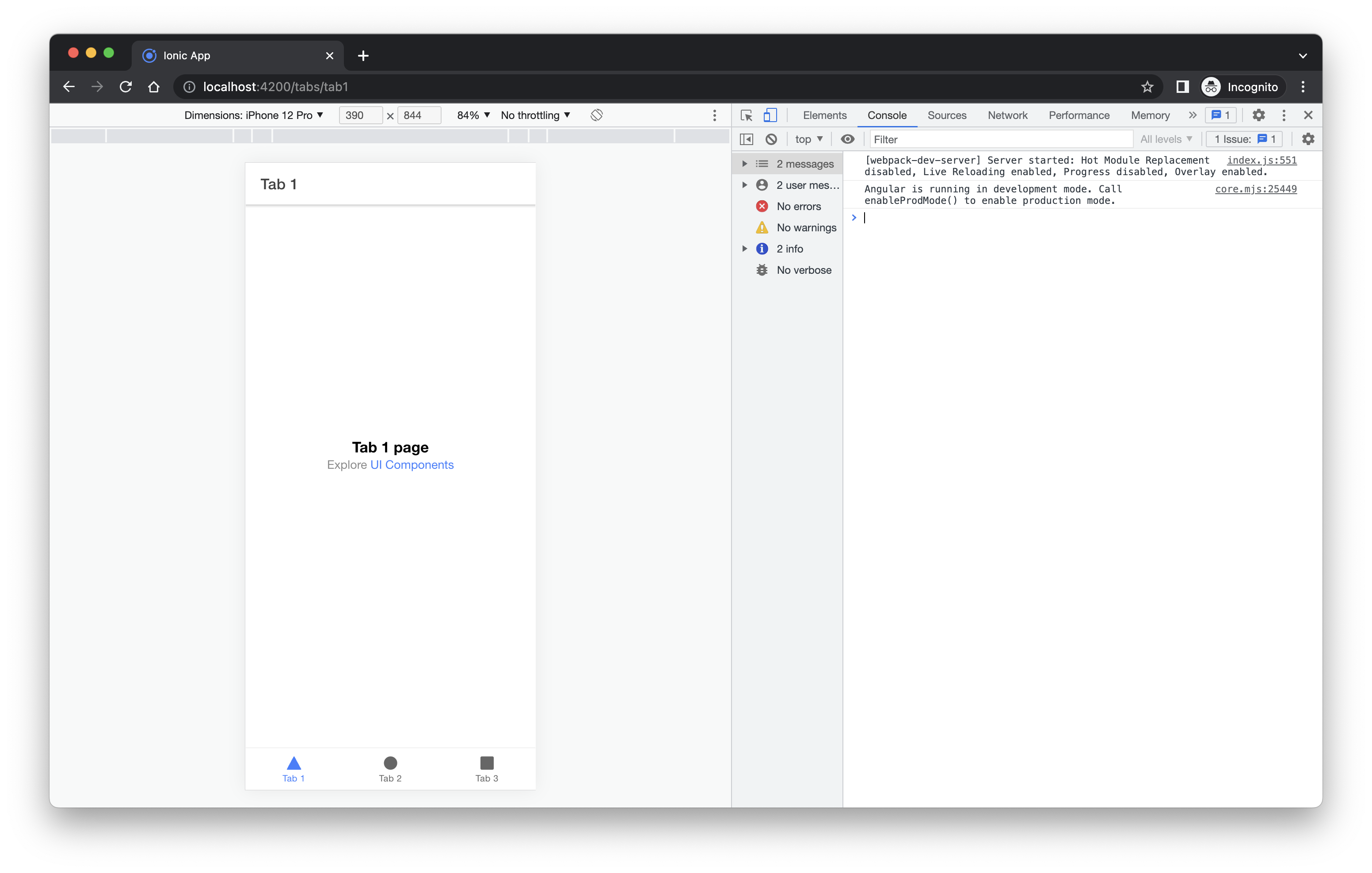
Chrome
在应用正在提供的本地或远程地址打开您的应用。例如,https://127.0.0.1:4200。然后,通过在 Windows/Linux 上按下 Ctrl+Shift+I 或在 Mac 上按下 Cmd+Opt+I 来打开 Chrome 开发者工具。

从这里,您可以从下拉列表中选择不同的设备类型,更改设备的方向并限制网络速度。
有关更多功能和信息,请访问:https://developer.chrome.com/docs/devtools/device-mode/。
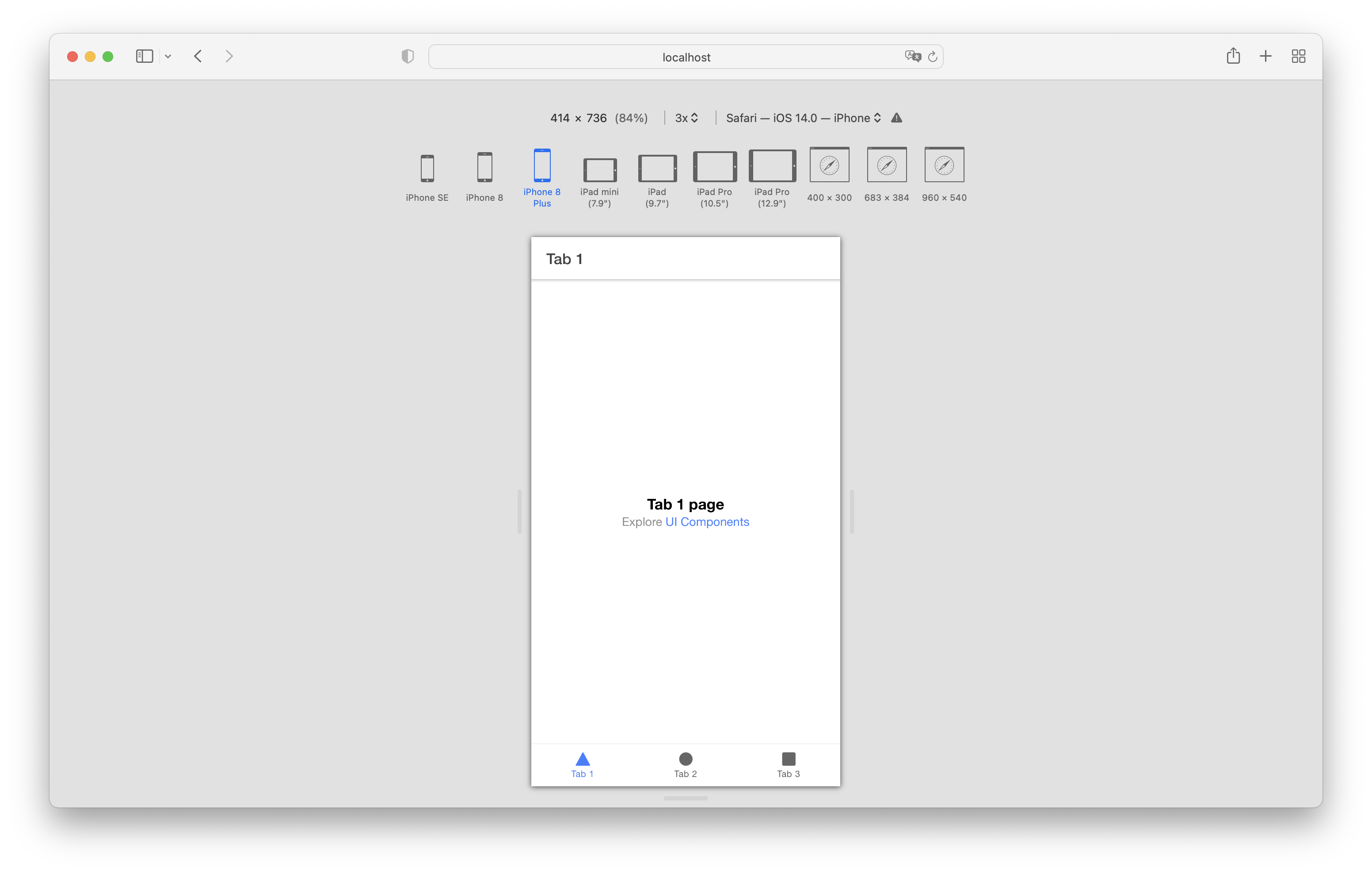
Safari
先决条件:必须在 Safari 高级选项中启用菜单栏选项中的显示开发者菜单。
在应用正在提供的本地或远程地址打开您的应用。例如,https://127.0.0.1:4200。在 Safari 中选择 开发者 菜单,然后选择 进入响应式设计模式 。或者,您可以使用键盘快捷键 Cmd+Opt+R。

从这里,您可以选择不同的设备类型进行模拟,以及更改设备的方向。
有关更多功能和信息,请访问:https://developer.apple.com/safari/tools/。
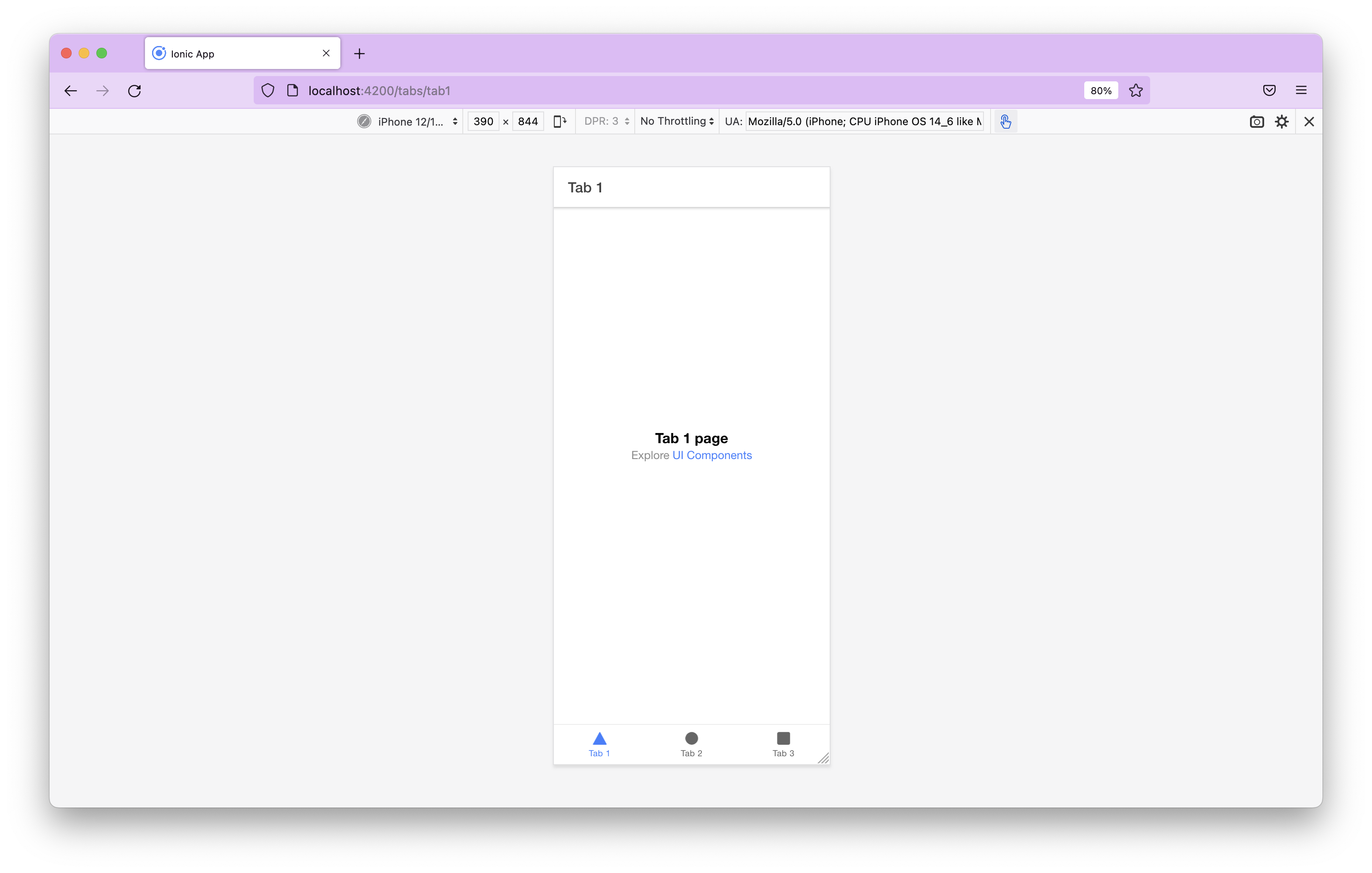
Firefox
在应用正在提供的本地或远程地址打开您的应用。例如,https://127.0.0.1:4200。然后,通过在 Windows/Linux 上按下 Ctrl+Shift+M 或在 Mac 上按下 Cmd+Opt+M 来打开 Firefox 开发者工具。

从这里,您可以从下拉列表中选择不同的设备类型,更改设备的方向并限制网络速度。
有关更多功能和信息,请访问:https://firefox-source-docs.mozilla.ac.cn/devtools-user/responsive_design_mode/。