部署到 iOS 和 Android
由于我们在创建项目时将 Capacitor 添加到了项目中,因此距离 Photo Gallery 应用出现在我们的设备上,只剩几步了!请记住,您可以在这里找到该应用的完整源代码 here.
Capacitor 设置
Capacitor 是 Ionic 的官方应用程序运行时,它可以轻松地将 Web 应用程序部署到原生平台,如 iOS、Android 等。如果您以前使用过 Cordova,请考虑阅读有关差异的更多信息 here.
如果您仍在终端中运行 ionic serve,请将其取消。完成 Ionic 项目的全新构建,并修复它报告的任何错误
ionic build
接下来,创建 iOS 和 Android 项目
$ ionic cap add ios
$ ionic cap add android
项目根目录下创建了 android 和 ios 文件夹。这些是完全独立的原生项目,应被视为 Ionic 应用的一部分(即,将它们检入源代码管理、使用原生工具编辑它们等)。
每次执行更新 Web 目录(默认:build)的构建(例如 ionic build)时,都需要将这些更改复制到原生项目中
ionic cap copy
注意:在对原生代码部分进行更新(例如添加新插件)后,请使用 sync 命令
ionic cap sync
iOS
要构建 iOS 应用,您需要一台 Mac 计算机。
Capacitor iOS 应用通过 Xcode(Apple 的 iOS/Mac IDE)进行配置和管理,依赖项由 CocoaPods 管理。在将此应用运行在 iOS 设备上之前,需要完成几个步骤。
首先,运行 Capacitor open 命令,它将在 Xcode 中打开原生 iOS 项目
ionic cap open ios
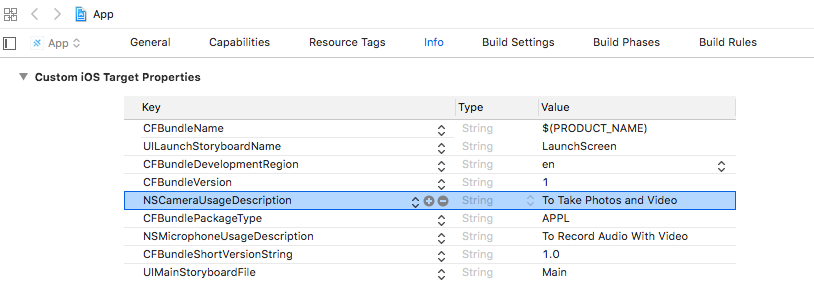
为了使某些原生插件正常工作,必须配置用户权限。在我们的照片库应用中,这包括 Camera 插件:iOS 在第一次调用 Camera.getPhoto() 之后会自动显示一个模态对话框,提示用户允许应用使用 Camera。驱动此权限的权限名为“隐私 - 摄像头使用”。要设置它,必须修改 Info.plist 文件(更多详情请点击此处)。要访问它,请单击“信息”,然后展开“自定义 iOS 目标属性”。

Info.plist 中的每个设置都具有一个低级参数名称和一个高级名称。默认情况下,属性列表编辑器显示高级名称,但将它切换为显示原始的低级名称通常很有用。为此,请右键单击属性列表编辑器中的任意位置,然后切换“原始键/值”。
添加 NSCameraUsageDescription 键并将值设置为描述应用为什么需要使用摄像头的内容,例如“拍照”。当权限提示打开时,值字段会显示给应用用户。
按照相同步骤添加 Camera 插件所需的另外两个键:NSPhotoLibraryAddUsageDescription 和 NSPhotoLibraryUsageDescription。
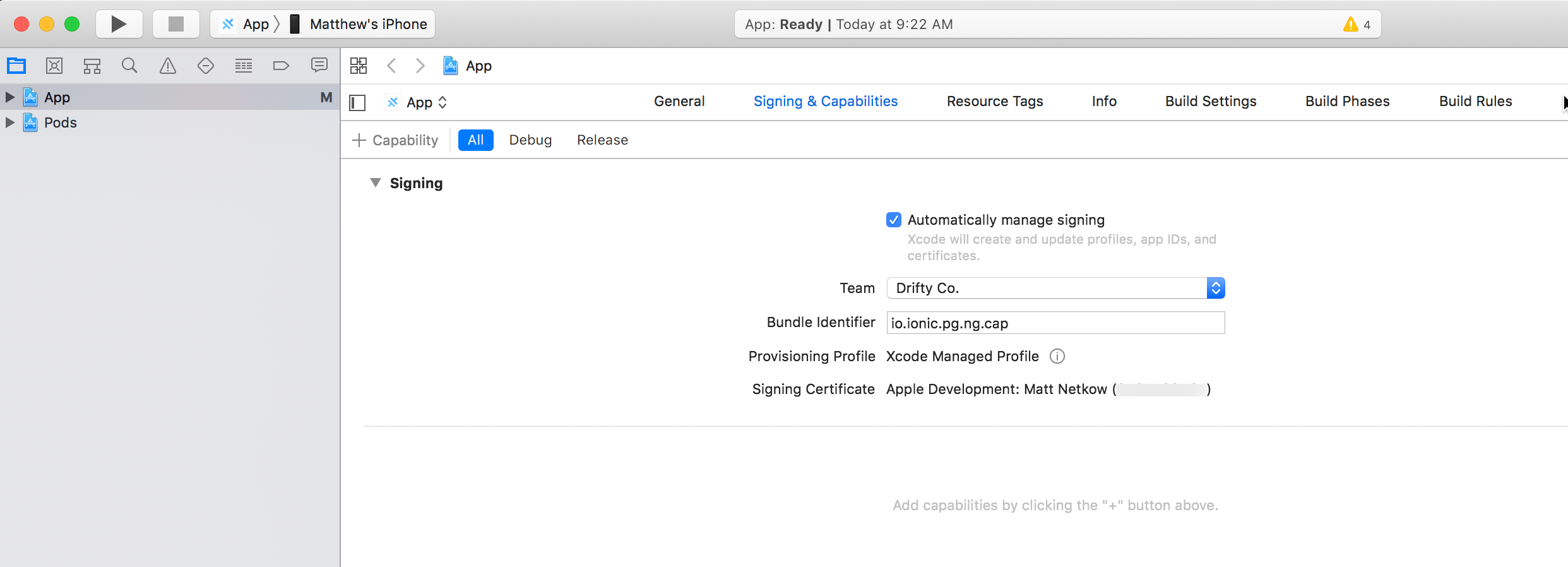
接下来,单击左侧项目导航器中的 App,然后在 签名和功能 部分中,选择您的开发团队。

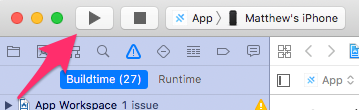
权限到位并且开发团队已选择后,我们就可以在真实设备上试用这款应用了!将 iOS 设备连接到您的 Mac 计算机,选择它(我的设备为 App -> Matthew’s iPhone),然后单击“构建”按钮,即可在您的设备上构建、安装和启动应用

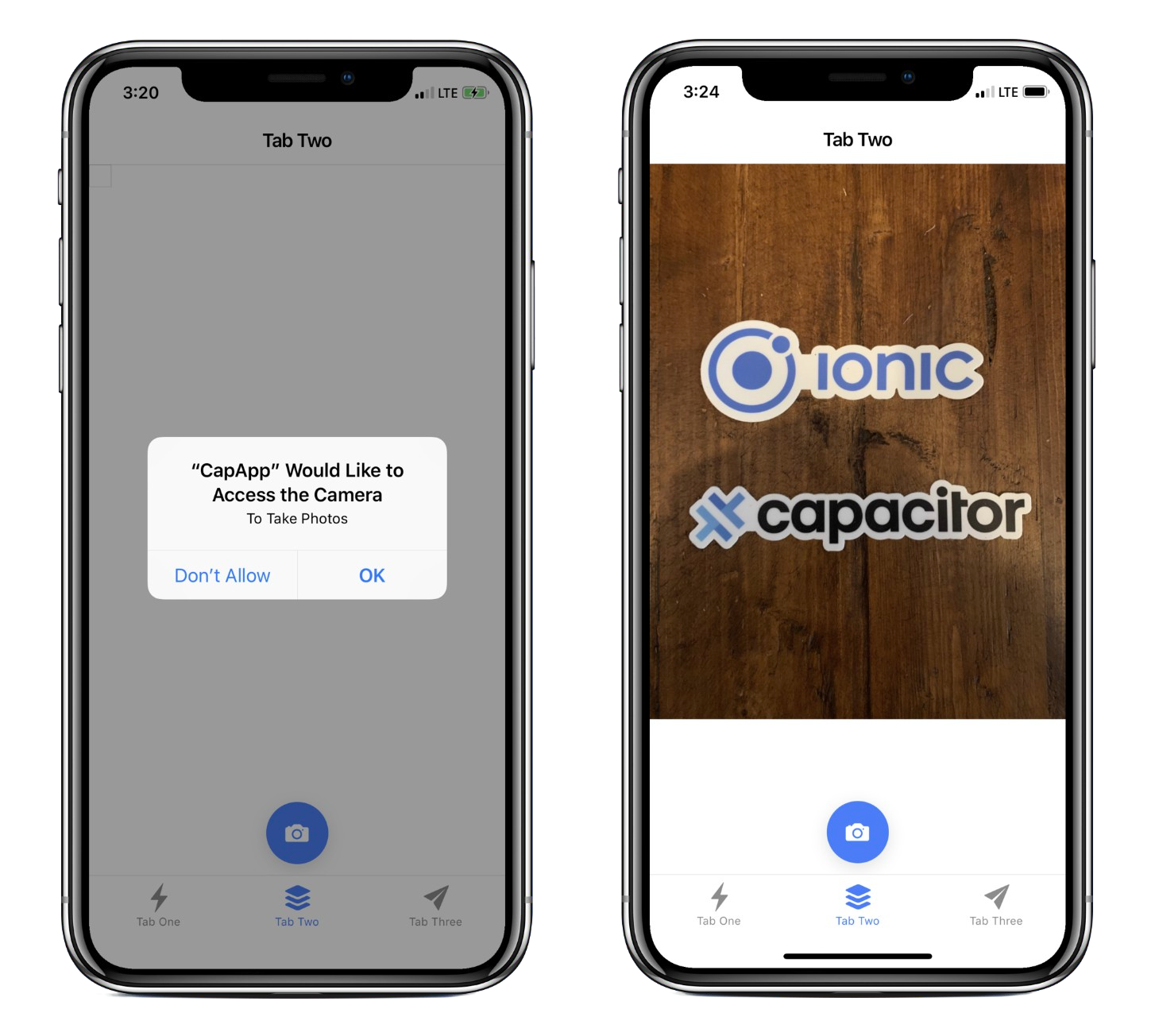
在点击照片库选项卡上的摄像头按钮后,权限提示会显示。点击确定,然后用摄像头拍一张照片。之后,照片会显示在应用中!

Android
Capacitor Android 应用通过 Android Studio 进行配置和管理。在将此应用运行在 Android 设备上之前,需要完成几个步骤。
首先,运行 Capacitor open 命令,它将在 Android Studio 中打开原生 Android 项目
ionic cap open android
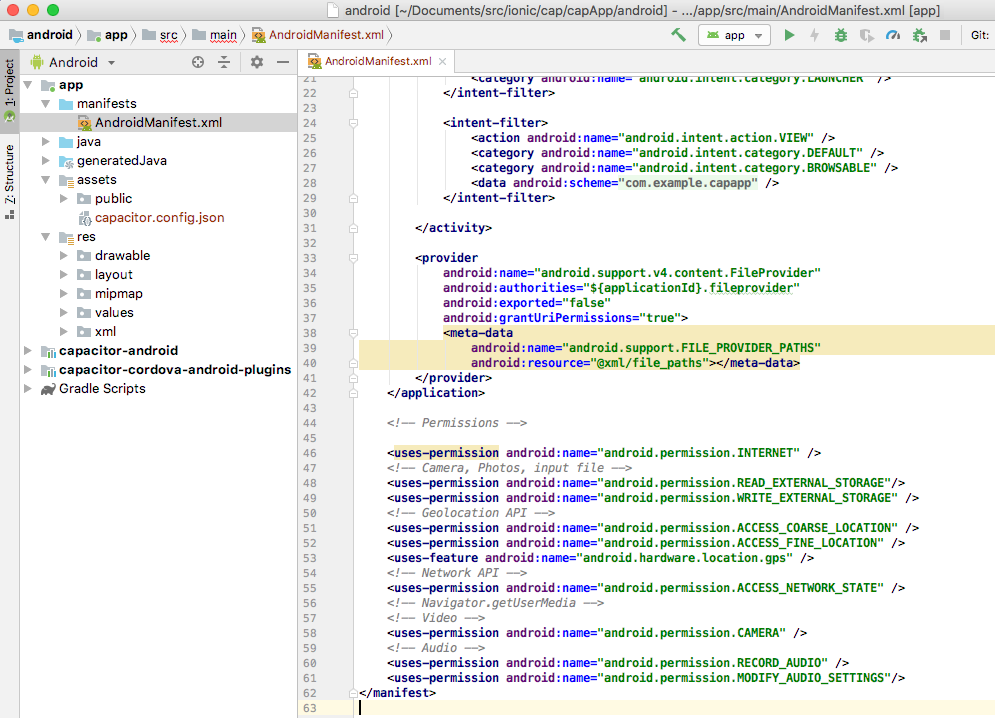
与 iOS 类似,我们必须启用正确的权限才能使用 Camera。在 AndroidManifest.xml 文件中配置这些权限。Android Studio 可能会自动打开此文件,但如果它没有打开,请在 android/app/src/main/ 中找到它。

滚动到 权限 部分,确保包含这些条目
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
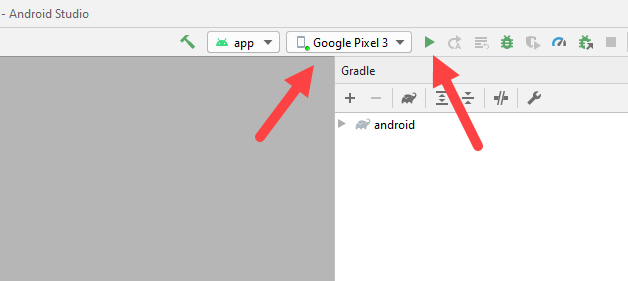
保存文件。权限到位后,我们就可以在真实设备上试用这款应用了!将 Android 设备连接到您的计算机。在 Android Studio 中,单击“运行”按钮,选择连接的 Android 设备,然后单击确定即可在您的设备上构建、安装和启动应用。

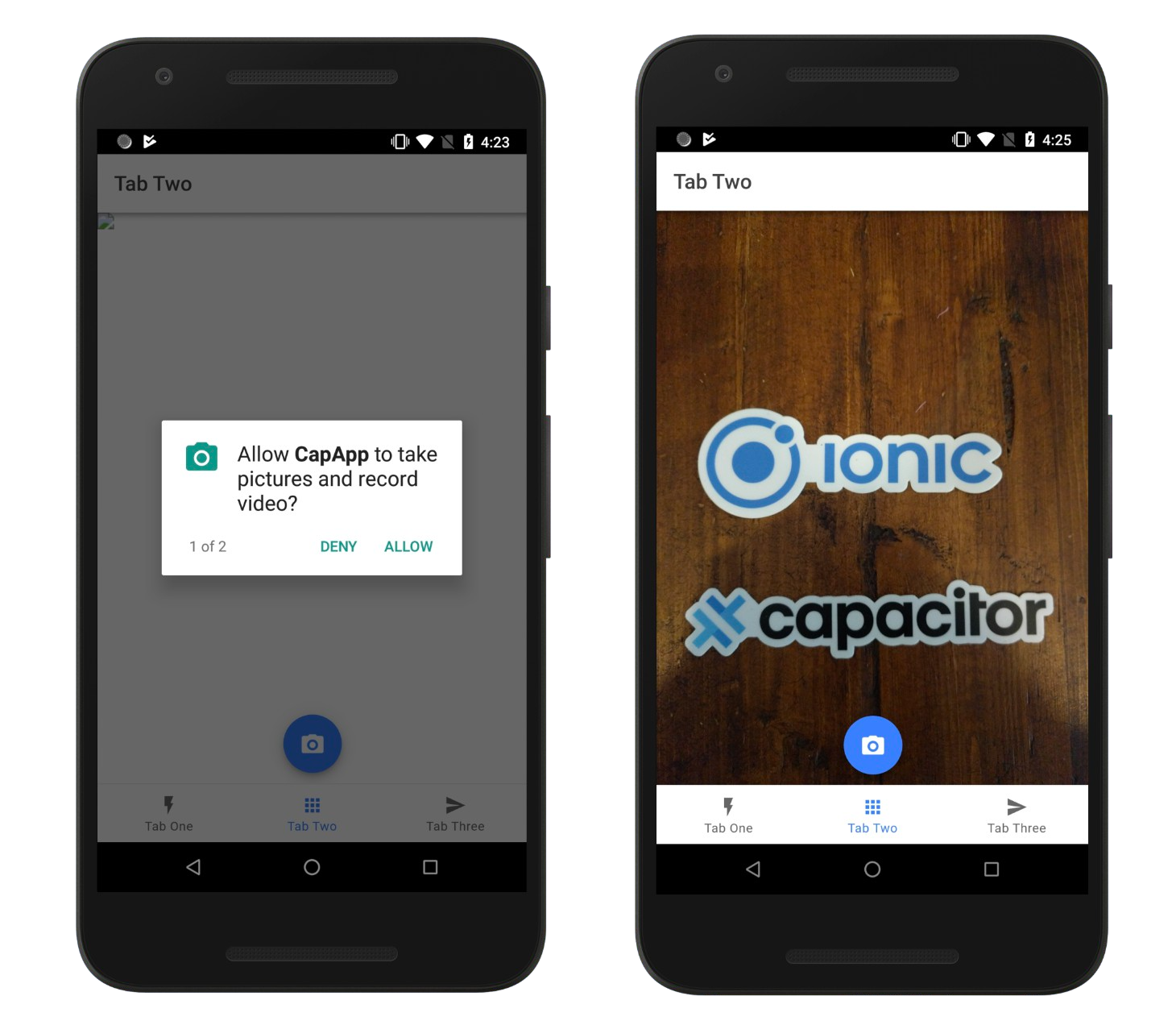
再次点击照片库选项卡上的摄像头按钮后,应该会显示权限提示。点击确定,然后用摄像头拍一张照片。之后,照片应该会出现在应用中。

我们的照片库应用刚刚部署到了 Android 和 iOS 设备上。🎉
在本教程的最后部分,我们将使用 Ionic CLI 的实时重载功能来快速实现照片删除,从而完成照片库功能。