高级主题
基于 CSS 的主题允许应用程序通过加载 CSS 文件或更改几个 CSS 属性值来快速自定义颜色。
theme-color 元数据
元标签的 theme-color 值指示浏览器可以用来定制页面或周围界面的显示的颜色。这种元标签也可以接受媒体查询,允许开发人员为亮模式和暗模式设置主题颜色。
theme-color 元数据的 content 值必须包含有效的 CSS 颜色,并且不能包含 CSS 变量。
theme-color 元数据在网页浏览器或作为 PWA 运行时控制界面主题,在使用 Capacitor 或 Cordova 部署应用程序时没有任何效果。如果你想自定义状态栏下的区域,我们建议使用 Capacitor 状态栏插件。
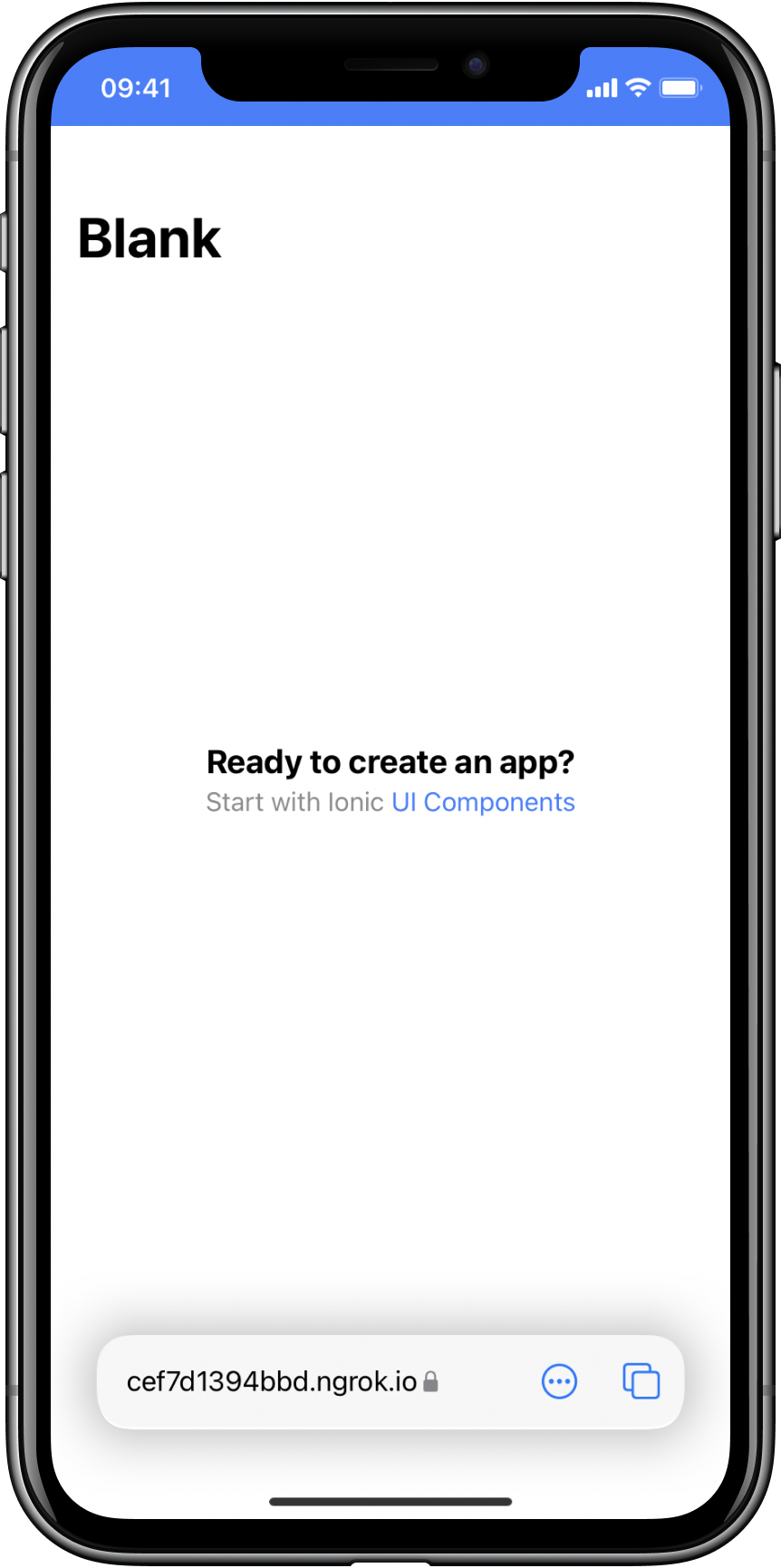
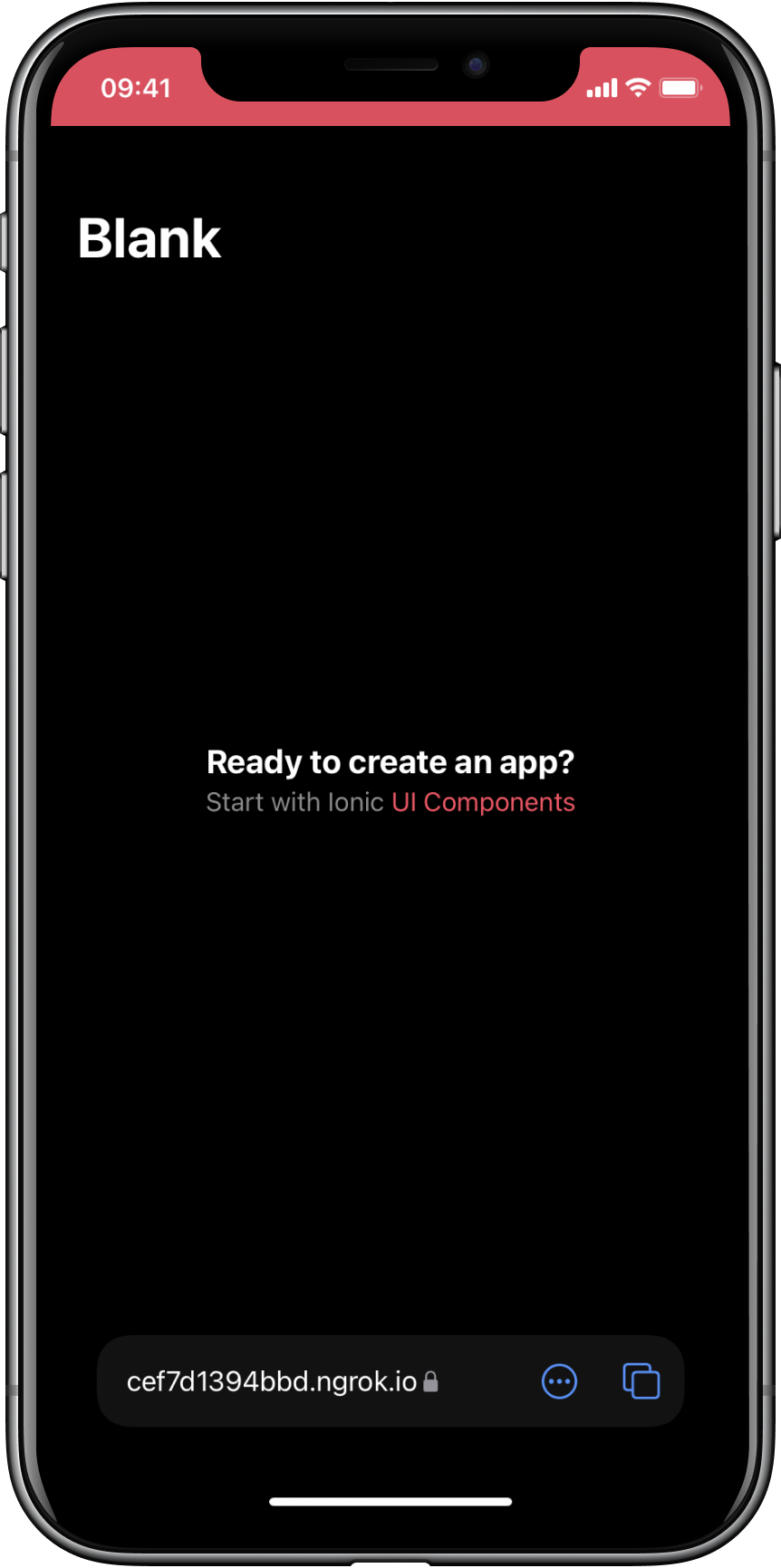
以下示例演示了如何在 iOS 15 上使用 theme-color 来设置浏览器界面的样式。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="#0054e9" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="#eb445a" />
| 亮模式 | 暗模式 |
|---|---|
 |  |
theme-color 元数据也可用于自定义 macOS Monterey 或更高版本 Safari 中的工具栏。
iOS 15 和 macOS 上的 Safari 会自动确定要使用的适当主题颜色,但如果需要更多地控制主题,添加此元标签会很有用。
浏览器不会使用一小部分颜色,因为这些颜色会干扰浏览器界面。例如,在 macOS 上的 Safari 中设置 content="red" 将不起作用,因为该颜色会干扰工具栏中的红色关闭按钮。如果你遇到这种情况,请尝试稍微更改你的颜色选择。
如果同时存在 theme-color 元数据和 manifest.json 中的 theme,浏览器会优先使用 theme-color 元数据。
有关更多信息,请参阅 MDN theme-color 文档。
全局变量
虽然主题部分中的应用程序和步进变量对于更改应用程序的颜色很有用,但通常需要在多个组件中使用的变量。以下变量在组件之间共享,以更改全局填充设置等。
应用程序变量
| 名称 | 描述 |
|---|---|
--ion-font-family | 应用程序的字体系列 |
--ion-statusbar-padding | 应用程序的顶部状态栏填充 |
--ion-safe-area-top | 调整应用程序的顶部安全区域内边距 |
--ion-safe-area-right | 调整应用程序的右侧安全区域内边距 |
--ion-safe-area-bottom | 调整应用程序的底部安全区域内边距 |
--ion-safe-area-left | 调整应用程序的左侧安全区域内边距 |
--ion-margin | 调整 边距属性 的边距 |
--ion-padding | 调整 填充属性 的填充 |
--ion-placeholder-opacity | 调整输入、文本区域、搜索栏和选择组件中使用的占位符的不透明度 |
网格变量
| 名称 | 描述 |
|---|---|
--ion-grid-columns | 网格中的列数 |
--ion-grid-padding-xs | xs 断点网格的填充 |
--ion-grid-padding-sm | sm 断点网格的填充 |
--ion-grid-padding-md | md 断点网格的填充 |
--ion-grid-padding-lg | lg 断点网格的填充 |
--ion-grid-padding-xl | xl 断点网格的填充 |
--ion-grid-column-padding-xs | xs 断点网格列的填充 |
--ion-grid-column-padding-sm | sm 断点网格列的填充 |
--ion-grid-column-padding-md | md 断点网格列的填充 |
--ion-grid-column-padding-lg | lg 断点网格列的填充 |
--ion-grid-column-padding-xl | xl 断点网格列的填充 |
变量的已知限制
Alpha 问题
目前还没有对十六进制颜色使用 alpha 的完全 浏览器支持。rgba() 函数只接受 R, G, B, A(红色、绿色、蓝色、Alpha)格式的值。以下代码显示了传递给 rgba() 的正确和不正确值的示例。
/* These examples use the same color: blueviolet. */
.broken {
--violet: #8a2be2;
/* rgba(#8a2be2, .5) */
color: rgba(var(--violet), 0.5); /* ERROR! Doesn't support hex. */
}
.working {
--violet-rgb: 138, 43, 226;
/* rgba(138, 43, 226, .5) */
color: rgba(var(--violet-rgb), 0.5); /* WORKS! */
}
有关如何获取和设置 CSS 变量的更多信息,请参阅 CSS 变量 部分。
Ionic 在几个组件中使用具有不透明度 (alpha) 的颜色。为了使它正常工作,这些属性必须以 RGB 格式提供。当更改以 -rgb 结尾的任何属性变体时,重要的是它们也以逗号分隔的格式提供,不带括号。以下是一些更改文本和背景颜色的示例。
:root {
/* These examples use the same color: sienna. */
--ion-text-color: #a0522d;
--ion-text-color-rgb: 160, 82, 45;
/* These examples use the same color: lightsteelblue. */
--ion-background-color: #b0c4de;
--ion-background-color-rgb: 176, 196, 222;
}
请注意,RGB 格式的颜色与十六进制属性的颜色完全相同,但现在可以与 rgba() 一起使用。例如,--ion-text-color-rgb 现在可以以下列方式使用
body {
color: rgba(var(--ion-text-color-rgb), 0.25);
}
媒体查询中的变量
目前不支持 媒体查询 中的 CSS 变量,但有开放草案来添加 自定义媒体查询 和 自定义环境变量,这些草案将解决这个问题!但是,在当前支持状态下,以下将不起作用
:root {
--breakpoint: 600px;
}
@media (min-width: var(--breakpoint)) {
/* Doesn't work :( */
}
修改 CSS 颜色变量
虽然可以使用 Sass 的内置函数轻松地更改 Sass 中的颜色,但目前更改 CSS 变量中设置的颜色并不容易。可以通过拆分 RGB 或 HSL 通道并在 CSS 中修改每个值来实现这一点,但这很复杂并且缺少功能。
这到底意味着什么?基本上,使用 CSS 预处理器,例如 Sass,允许我们使用函数来操作单个颜色。例如,我们可以在 Sass 中创建以下颜色
// Background color, shade, and tint
$background: #0054e9;
$background-shade: mix(#000, $background, 12%);
$background-tint: mix(#fff, $background, 10%);
// Text color, darker and lighter
$text: #444;
$text-darker: darken($text, 15);
$text-lighter: lighten($text, 15);
在运行 Sass 编译器后,这些颜色将具有以下值
| 变量 | 值 |
|---|---|
$background | #0054e9 |
$background-shade | #004acd |
$background-tint | #1a65eb |
$text | #444444 |
$text-darker | #1e1e1e |
$text-lighter | #6a6a6a |
然而,由于 CSS 变量可以在运行时设置并且更加动态,因此目前无法使用简单函数对其进行操作。
这通常不是问题,但当应用程序需要动态主题时就会出现问题。在 Ionic 中,这就是每个颜色都有变体的原因,这也是分级颜色对主题化必不可少的原因。
有一些草案和问题正在讨论颜色修改提案,这将使此功能成为可能。
安全区域填充
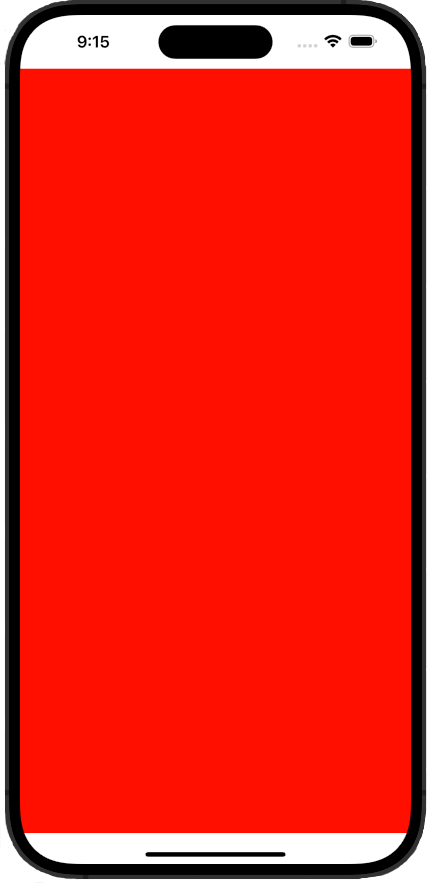
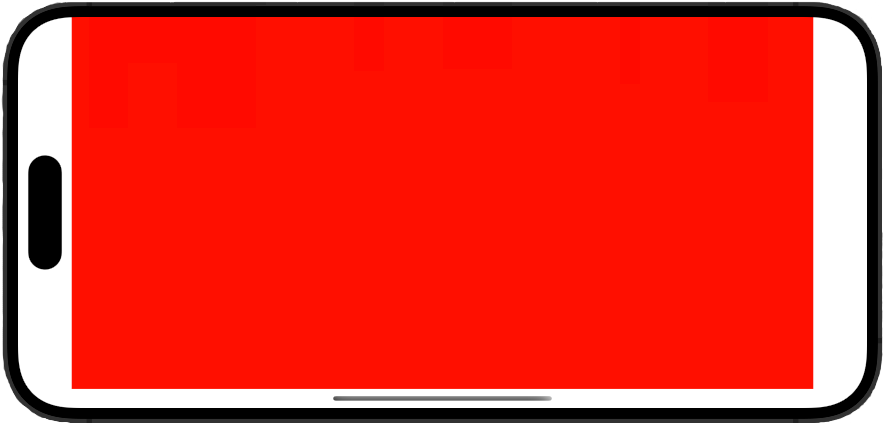
显示器的安全区域是指未被设备的凹口、状态栏或其他属于设备 UI 而不是应用程序的一部分的元素覆盖的部分。安全区域的尺寸在不同的设备和方向(纵向或横向)上有所不同。
例如,以下是 iPhone 14 Pro Max 的屏幕截图。红色部分是安全区域,白色部分是应用程序内容会被覆盖的地方。
| 纵向 | 横向 |
|---|---|
 |  |
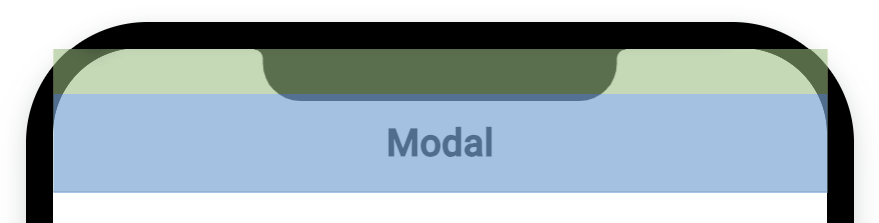
为了适应这一点,Ionic 会自动向某些组件添加填充。例如,放置在 ion-modal 中的第一个 ion-toolbar 组件将根据设备安全区域的顶部边缘接收填充。这样可以避免设备的凹口覆盖标题文本。

可以通过使用应用程序变量中描述的 --ion-safe-area-(dir) 变量,使用 CSS 手动调整此填充。可以为整个应用程序设置值,也可以在每个组件的基础上设置值。例如
html {
--ion-safe-area-left: 25px;
}
ion-modal {
--ion-safe-area-top: 0;
}