部署到 iOS 和 Android
由于我们在创建项目时将 Capacitor 添加到了我们的项目中,因此距离在我们的设备上安装照片库应用程序只剩下几步了!
请记住,您可以在此处找到该应用程序的完整源代码 此处。
Capacitor 设置
Capacitor 是 Ionic 的官方应用程序运行时,使您可以轻松地将 Web 应用部署到 iOS、Android 等原生平台。如果您以前使用过 Cordova,请考虑阅读有关差异的更多信息 此处。
如果您仍在终端中运行 ionic serve,请取消它。完成 Ionic 项目的新构建,修复它报告的任何错误
ionic build
接下来,创建 iOS 和 Android 项目
ionic cap add ios
ionic cap add android
项目根目录下创建了 android 和 ios 文件夹。这些完全是独立的原生项目,应该被认为是 Ionic 应用程序的一部分(例如,将它们检入源代码控制,使用其原生工具编辑它们等)。
每次执行更新 Web 目录(默认:build)的构建(例如 ionic build)时,都需要将这些更改复制到您的原生项目中
ionic cap copy
注意:在更新原生代码部分后(例如添加新插件),请使用 sync 命令
ionic cap sync
iOS
要构建 iOS 应用程序,您需要一台 Mac 计算机。
Capacitor iOS 应用程序通过 Xcode(Apple 的 iOS/Mac IDE)配置和管理,依赖项由 CocoaPods 管理。在将此应用程序运行在 iOS 设备上之前,需要完成几个步骤。
首先,运行 Capacitor open 命令,该命令将在 Xcode 中打开原生 iOS 项目
ionic cap open ios
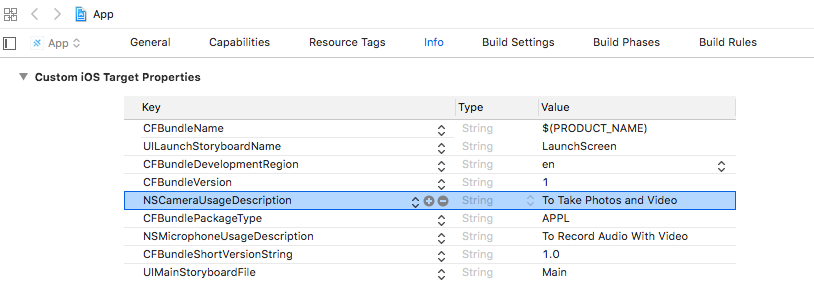
为了使某些原生插件正常工作,必须配置用户权限。在我们的照片库应用程序中,这包括 Camera 插件:iOS 在第一次调用 Camera.getPhoto() 之后会自动显示一个模态对话框,提示用户允许应用程序使用相机。驱动此操作的权限被标记为“隐私 - 相机使用”。要设置它,必须修改 Info.plist 文件(此处提供更多详细信息)。要访问它,请单击“信息”,然后展开“自定义 iOS 目标属性”。

Info.plist 中的每个设置都有一个低级参数名称和一个高级名称。默认情况下,属性列表编辑器会显示高级名称,但显示原始的低级名称通常很有用。为此,请右键单击属性列表编辑器中的任何位置,然后切换“原始键/值”。
添加 NSCameraUsageDescription 键,并将值设置为描述应用程序为什么需要使用相机的内容,例如“拍摄照片”。当权限提示打开时,该值字段会显示给应用程序用户。
按照相同的步骤添加 Camera 插件所需的另外两个键:NSPhotoLibraryAddUsageDescription 和 NSPhotoLibraryUsageDescription。
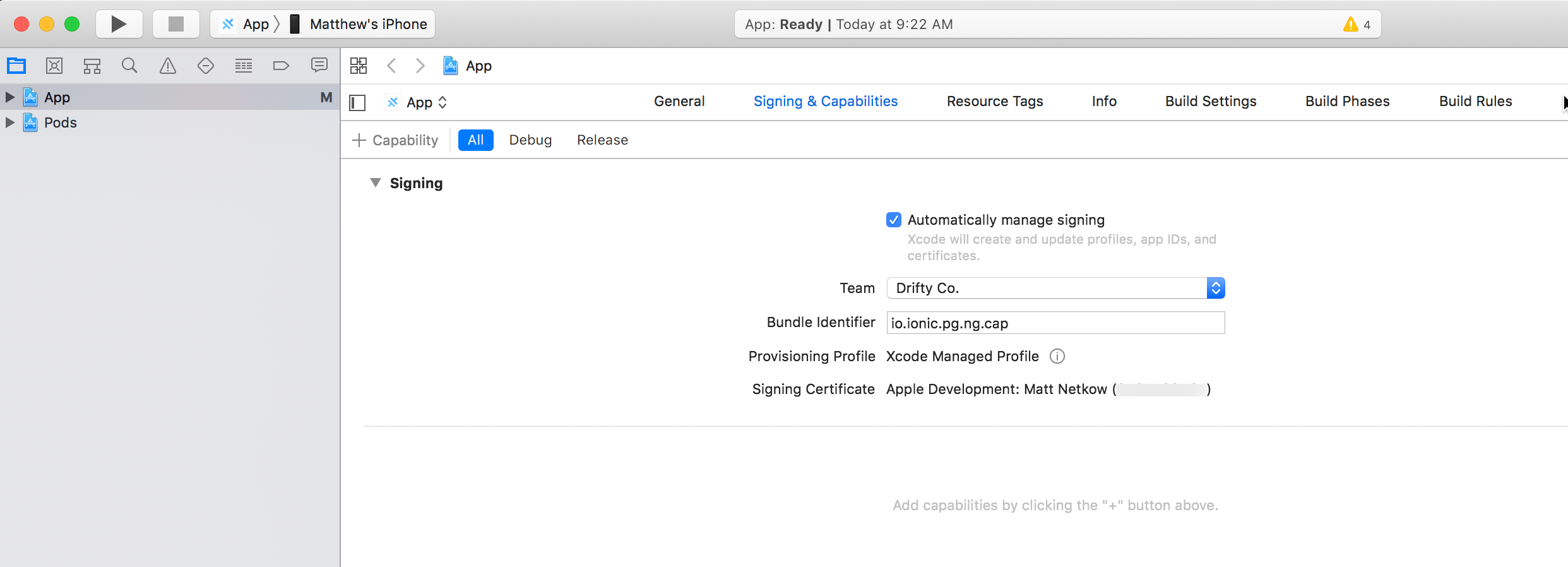
接下来,单击左侧项目导航器中的 App,然后在 签名和功能 部分中,选择您的开发团队。

权限到位并选择了开发团队后,我们就可以在真实设备上试用该应用程序了!将 iOS 设备连接到您的 Mac 计算机,选择它(对我来说是 App -> Matthew 的 iPhone),然后单击“构建”按钮来构建、安装并在您的设备上启动应用程序

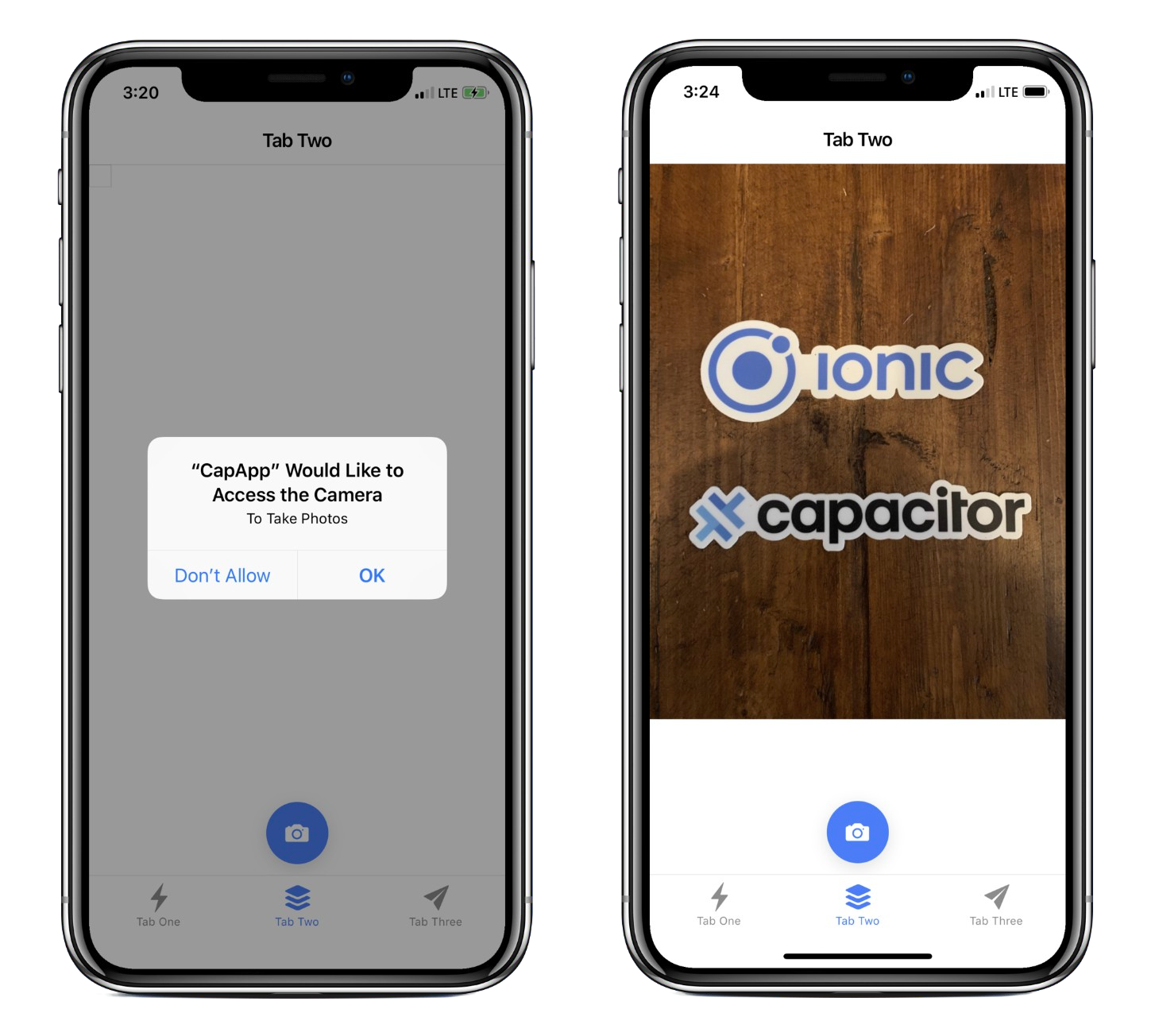
点击照片库选项卡上的相机按钮后,将显示权限提示。点击确定,然后使用相机拍摄照片。之后,照片会显示在应用程序中!

Android
Capacitor Android 应用程序通过 Android Studio 配置和管理。在将此应用程序运行在 Android 设备上之前,需要完成几个步骤。
首先,运行 Capacitor open 命令,该命令将在 Android Studio 中打开原生 Android 项目
ionic cap open android
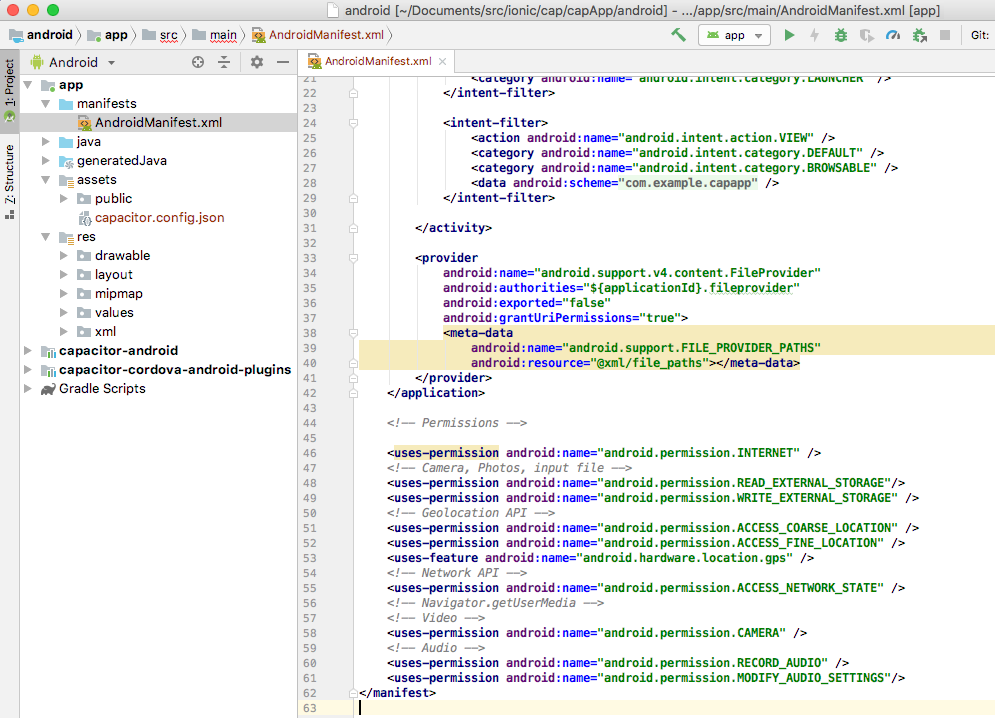
与 iOS 类似,我们必须启用正确的权限才能使用相机。在 AndroidManifest.xml 文件中配置这些权限。Android Studio 可能会自动打开此文件,但如果它没有打开,请在 android/app/src/main/ 下找到它。

滚动到 Permissions 部分,并确保包含这些条目
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
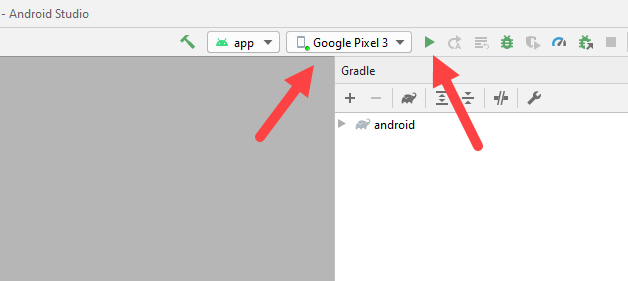
保存文件。权限到位后,我们就可以在真实设备上试用该应用程序了!将 Android 设备连接到您的计算机。在 Android Studio 中,单击“运行”按钮,选择连接的 Android 设备,然后单击确定来构建、安装并在您的设备上启动应用程序。

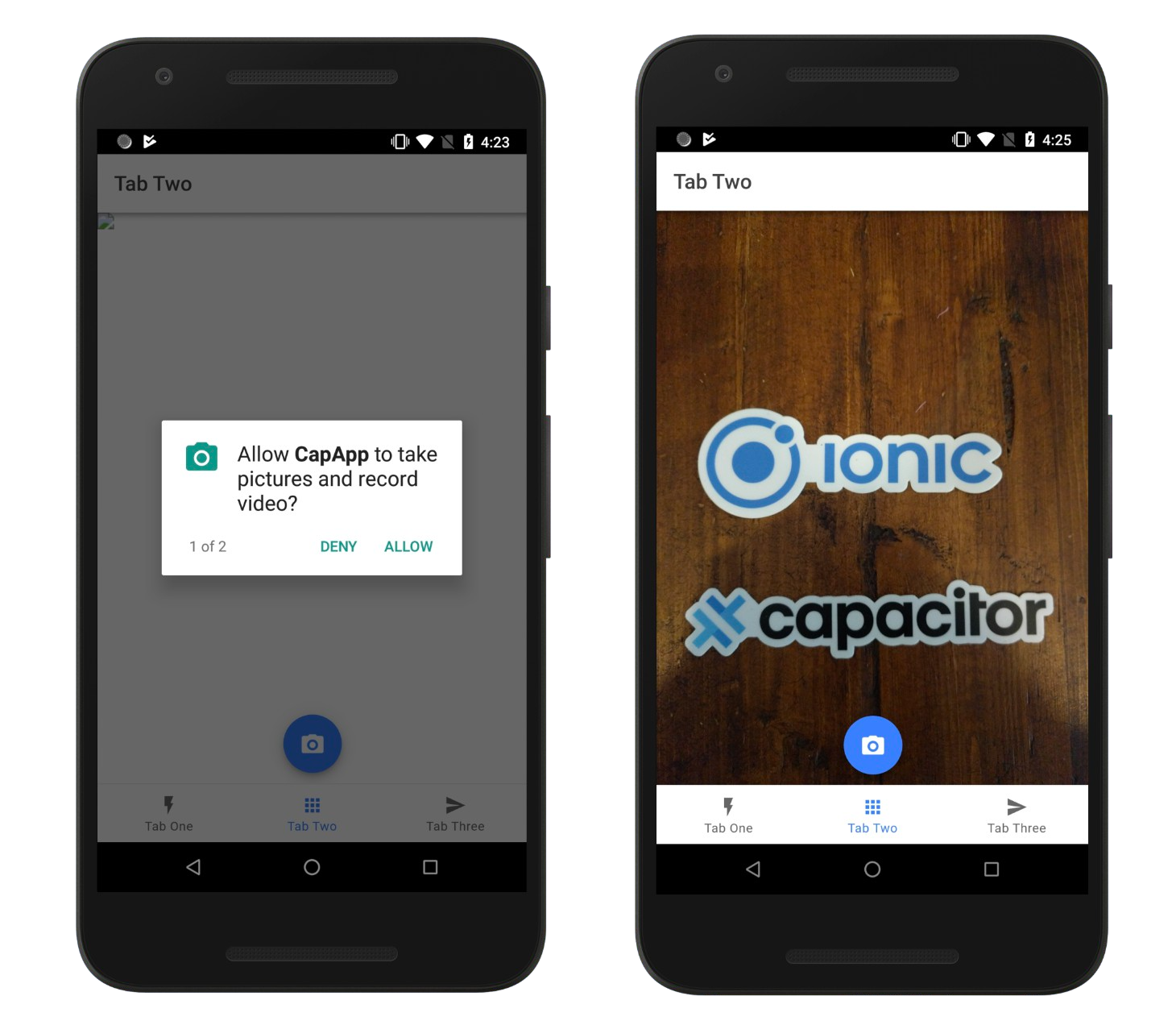
同样,点击照片库选项卡上的相机按钮后,应该会显示权限提示。点击确定,然后使用相机拍摄照片。之后,照片应该会出现在应用程序中。

我们的照片库应用程序刚刚部署到了 Android 和 iOS 设备。🎉
在本教程的最后一部分,我们将使用 Ionic CLI 的实时重新加载功能来快速实现照片删除 - 从而完成我们的照片库功能。