您的第一个 Ionic 应用程序:Angular
Ionic 的一大优势是,您可以使用单个代码库构建适用于任何平台的应用程序,只需使用 HTML、CSS 和 JavaScript 即可。在创建逼真的应用程序的过程中,让我们一起逐步学习 Ionic 应用程序开发的基础知识。
以下是完成的应用程序在所有三个平台上运行的情况
您是否正在寻找涵盖 Ionic 4 和 Cordova 的本指南的先前版本?请查看此处。
我们将构建的内容
我们将创建一个照片库应用程序,它提供使用您的设备相机拍照、在网格中显示照片以及将照片永久存储在设备上的功能。
重点包括
- 基于 Angular 的单个代码库,使用 Ionic Framework UI 组件 在 Web、iOS 和 Android 上运行。
- 使用 Ionic 的官方原生应用程序运行时 Capacitor 部署为原生 iOS 和 Android 移动应用程序。
- 照片库功能由 Capacitor 相机、文件系统 和 首选项 API 提供支持。
在 GitHub 上找到本指南中引用的完整应用程序代码。
下载所需的工具
立即下载并安装这些工具,以确保最佳的 Ionic 开发体验
- Node.js 用于与 Ionic 生态系统交互。从此处下载 LTS 版本。
- 代码编辑器 用于... 编写代码!我们喜欢 Visual Studio Code。
- 命令行界面/终端 (CLI):
- Windows 用户:为了获得最佳的 Ionic 体验,我们建议使用内置命令行 (cmd) 或 Powershell CLI,以管理员模式运行。
- Mac/Linux 用户,几乎任何终端都可以。
安装 Ionic 工具
在命令行终端中运行以下命令以安装 Ionic CLI (ionic)、native-run(用于在设备和模拟器/仿真器上运行原生二进制文件)和 cordova-res(用于生成原生应用程序图标和启动画面)
要在 Visual Studio Code 中打开终端,请转到“终端”->“新建终端”。
npm install -g @ionic/cli native-run cordova-res
-g 选项表示全局安装。当全局安装软件包时,可能会出现 EACCES 权限错误。
考虑设置 npm 以在没有提升权限的情况下全局运行。有关详细信息,请参阅解决权限错误。
创建应用程序
接下来,创建一个使用“选项卡”入门模板并为原生功能添加 Capacitor 的 Ionic Angular 应用程序
ionic start photo-gallery tabs --type=angular --capacitor
当系统提示您在 NgModules 和 Standalone 之间进行选择时,请选择 NgModules,因为本教程遵循 NgModules 方法。
此入门项目附带了三个预先构建的页面和 Ionic 开发的最佳实践。有了现成的通用构建块,我们可以轻松添加更多功能!
接下来,进入应用程序文件夹
cd photo-gallery
接下来,我们需要安装必要的 Capacitor 插件才能使应用程序的原生功能正常工作
npm install @capacitor/camera @capacitor/preferences @capacitor/filesystem
PWA 元素
一些 Capacitor 插件(包括相机 API)通过 Ionic PWA 元素库 提供基于 Web 的功能和 UI。
这是一个单独的依赖项,因此接下来安装它
npm install @ionic/pwa-elements
接下来,通过编辑 src/main.ts 导入 @ionic/pwa-elements。
import { defineCustomElements } from '@ionic/pwa-elements/loader';
// Call the element loader before the bootstrapModule/bootstrapApplication call
defineCustomElements(window);
就这样!现在,让我们看看应用程序的实际效果。
运行应用程序
接下来运行此命令
ionic serve
瞧!您的 Ionic 应用程序现在正在 Web 浏览器中运行。您的大多数应用程序可以在浏览器中直接构建和测试,从而大大提高开发和测试速度。
照片库!!!
有三个选项卡。单击“Tab2”选项卡。这是一个空白画布,也就是将其转换为照片库的理想位置。Ionic CLI 具有实时重载功能,因此当您进行更改并保存更改时,应用程序会立即更新!

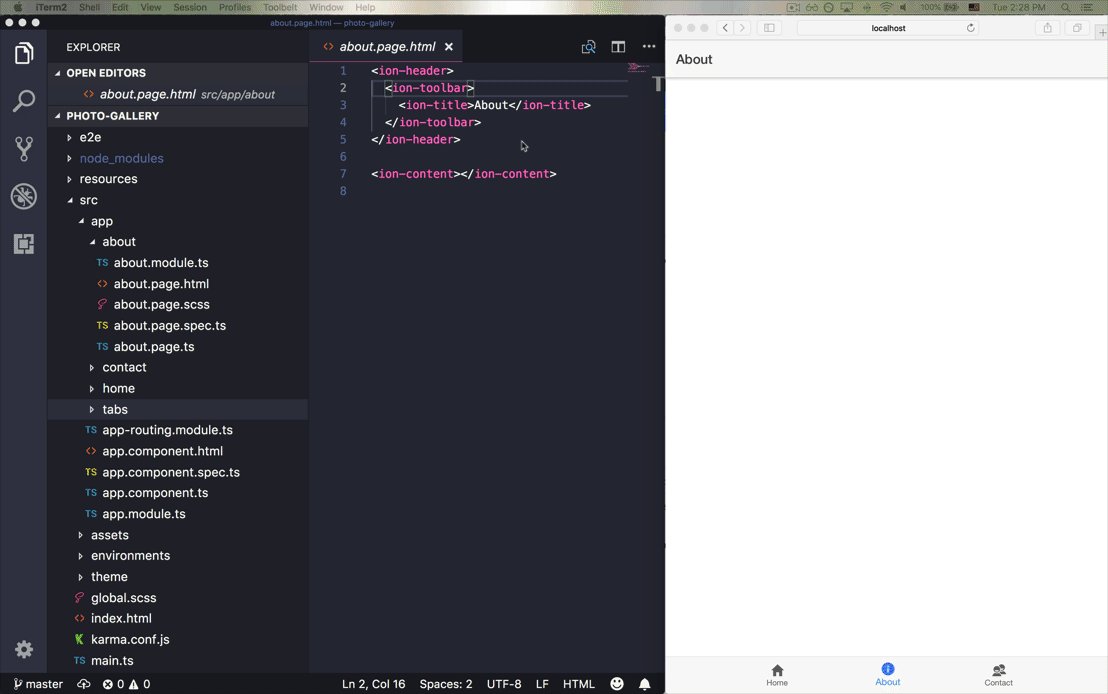
在您选择的代码编辑器中打开照片库应用程序文件夹,然后导航到 /src/app/tab2/tab2.page.html。我们看到
<ion-header>
<ion-toolbar>
<ion-title>Tab 2</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 2</ion-title>
</ion-toolbar>
</ion-header>
</ion-content>
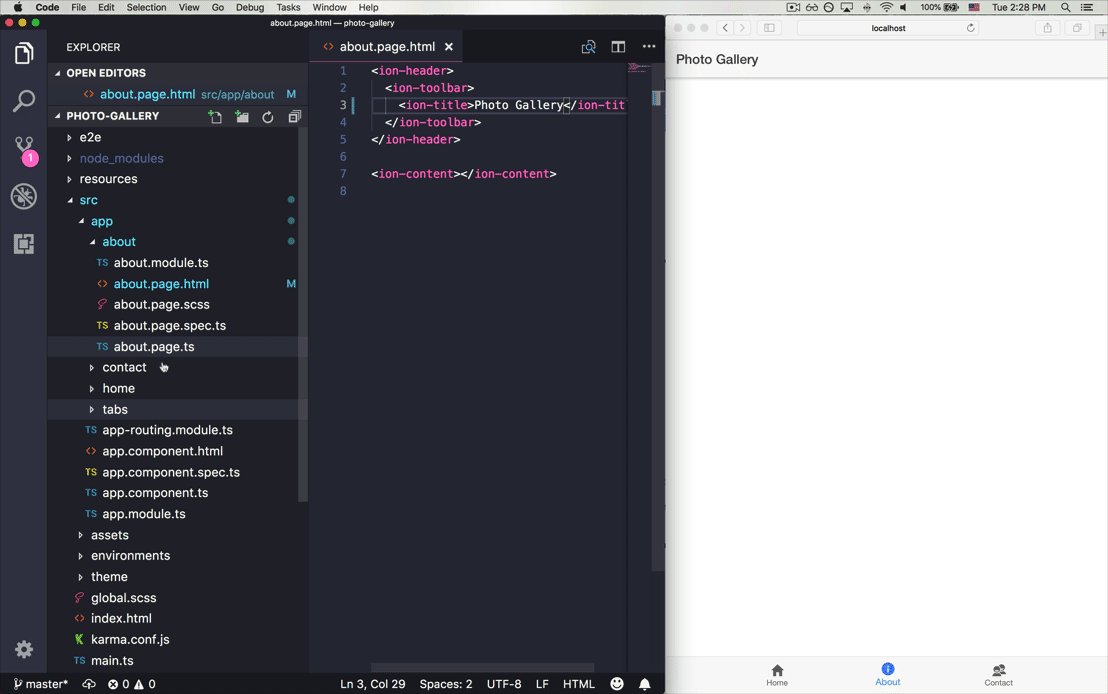
ion-header 代表顶部导航和工具栏,标题为“Tab 2”(由于 iOS 可折叠大标题 支持,有两个标题)。将两个 ion-title 元素重命名为
<ion-title>Photo Gallery</ion-title>
我们将应用程序的视觉方面放入 <ion-content> 中。在这种情况下,我们将在此处添加一个按钮,该按钮打开设备的相机以及显示相机捕获的图像。首先,在页面底部添加一个 浮动操作按钮 (FAB) 并将相机图像设置为图标。
<ion-content>
<ion-fab vertical="bottom" horizontal="center" slot="fixed">
<ion-fab-button>
<ion-icon name="camera"></ion-icon>
</ion-fab-button>
</ion-fab>
</ion-content>
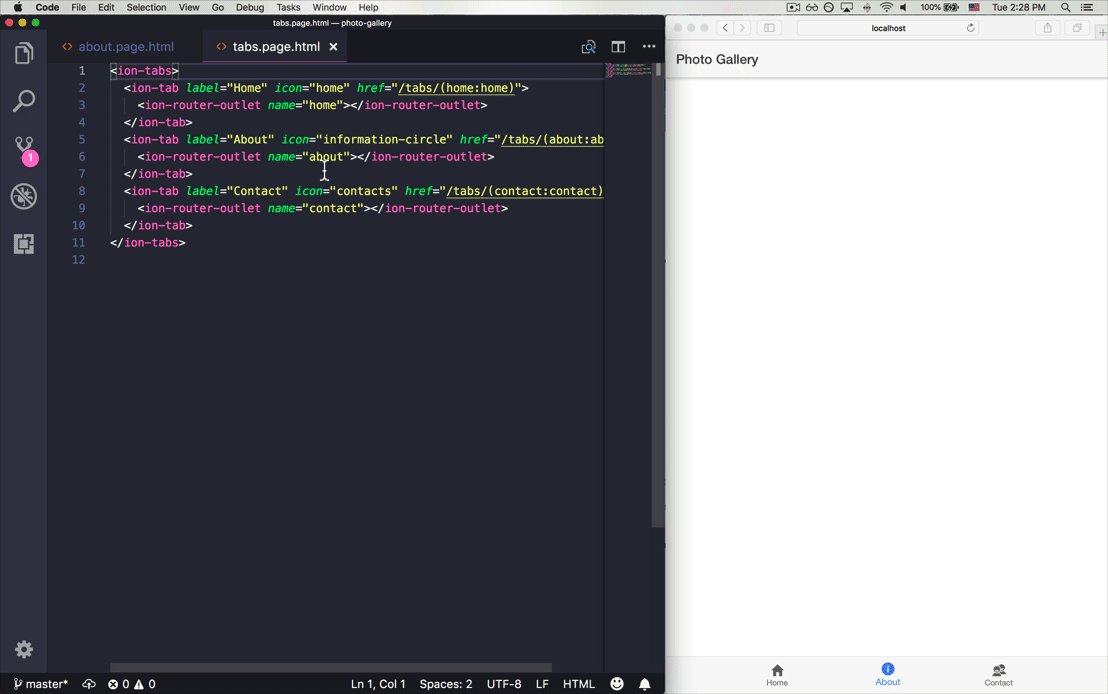
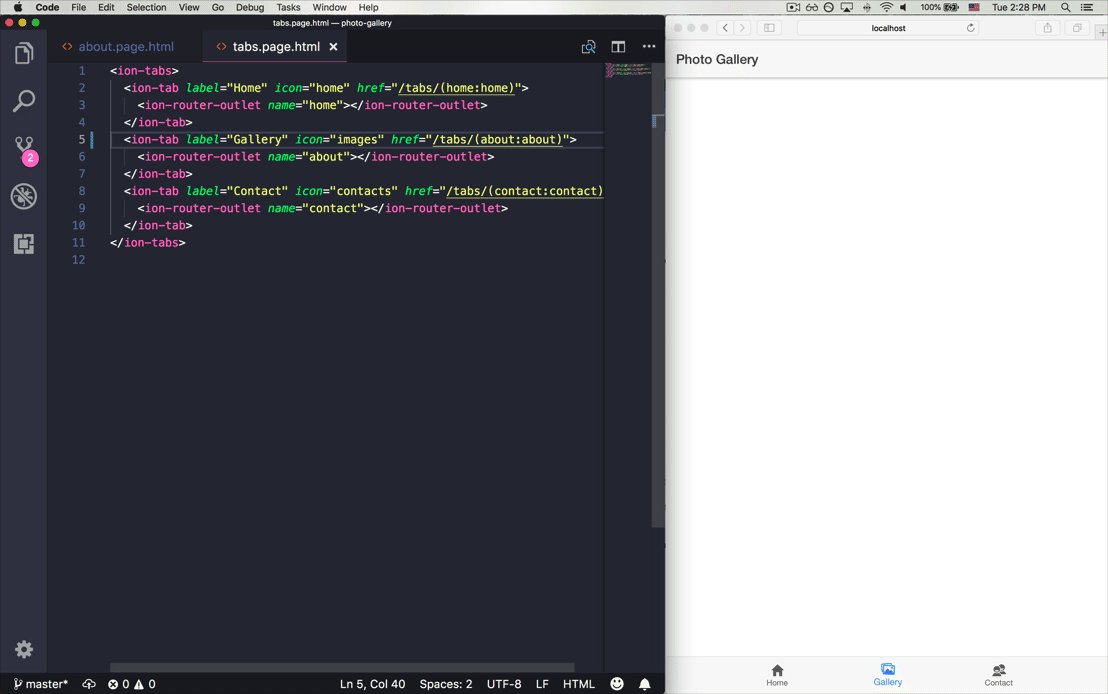
接下来,打开 src/app/tabs/tabs.page.html。将标签更改为“照片”,并将图标名称更改为“images”
<ion-tab-button tab="tab2">
<ion-icon name="images"></ion-icon>
<ion-label>Photos</ion-label>
</ion-tab-button>
保存所有更改,以查看它们在浏览器中自动应用的效果。这仅仅是使用 Ionic 可以实现的所有炫酷功能的开始。接下来,在 Web 上实现拍照功能,然后为 iOS 和 Android 构建它。